前言
自从建站以来,最开始文章的附图都是以附件形式上传到博客文件夹下,好处是方便备份和迁移。后来发现这样每次加载都会增加服务器的负荷,影响页面的打开速度。因此希望图文分离,图床的需求由此产生。
图床的基础要求就两点:速度+稳定,本着白嫖的想法,开始尝试过网上一些免费图床,但是体验不是很好,不是隔三岔五打不开了,就是有各种限制。所以最后尽量选择一些大厂提供的免费空间作为图床。
接下来我为大家分享我使用的几种免费图床解决方案:
- Github + CDN
- Backblaze + Cloudflare
- Cloudflare R2
Github + CDN
Github 的图床稳定性是不容置疑的,所以图床一旦出问题,就快速切换到这个方案应急。需要注意的是 Github 图片仓库如果过大的时候,记得换仓库,否则有封号的风险。
配置方案网上有很多教程,这里我想分享一直使用的方案:通过 PicX 压缩成 webp 格式并上传至 Github 上,同时复制 Markdown 格式的带 CDN 的图片链接,添加博客文章中。
图片制作见另外一个帖子:
fabritor:快速构建属于自己的图片设计编辑器
PicX 是一款安全且免费的图床工具,提供图片上传托管、生成图片链接和图片工具箱服务。
PicX 建议使用自定义的仓库和分支,即 PicX v2.0:https://v2.picx.xpoet.cn/
这样你可以自由的选择上传的文件夹。
使用手册见:https://picx-docs.xpoet.cn/usage-guide/get-start.html
在我的设置 -> 图片链接规则配置,选择适合的 CDN,从而实现 CDN 加速。推荐使用 jsDelivr,相对稳定。
| 类型 | 图片链接规则 |
|---|---|
| GitHub Pages | https://{{owner}}.github.io/{{repo}}/{{path}} |
| GitHub | https://github.com/{{owner}}/{{repo}}/raw/{{branch}}/{{path}} |
| jsDelivr | https://cdn.jsdelivr.net/gh/{{owner}}/{{repo}}@{{branch}}/{{path}} |
| Statically | https://cdn.statically.io/gh/{{owner}}/{{repo}}@{{branch}}/{{path}} |
| ChinaJsDelivr | https://jsd.cdn.zzko.cn/gh/{{owner}}/{{repo}}@{{branch}}/{{path}} |
上传时建议勾选压缩图片和转换 Markdown,这样上传后直接就得到压缩后的 Markdown 图片地址,复制到博客文章中即可。压缩图片格式推荐是 webp 格式。
Backblaze + Cloudflare
Backblaze 的优势是每月前 10G 流量免费,用于做图床是非常够用的。同时使用 Cloudflare 自定义域名做 CDN 加速。
准备条件:
- Backblaze 免费账户,申请地址:https://www.backblaze.com/sign-up/cloud-storage?referrer=getstarted
- Cloudflare 免费账户,这个基本上大家都知道怎么注册了。
创建存储桶
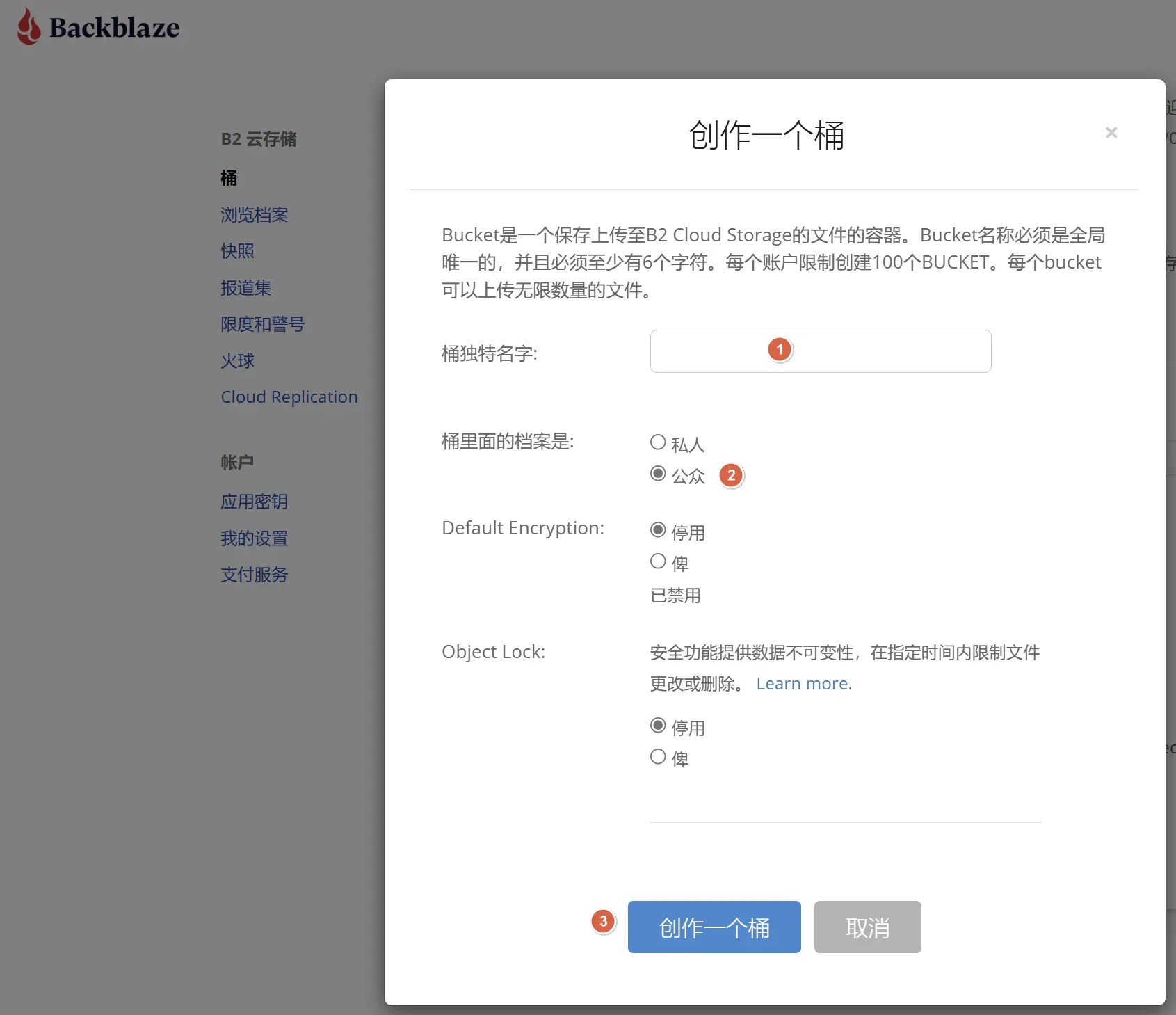
登录后,点击左侧的 “桶”,点击“创作一个桶”
- 桶独特名字:Bucket 名称必须是全局唯一的,并且必须至少有6个字符。一旦创建,后期无法修改。
- 桶里面的档案是:设置为“公众”。

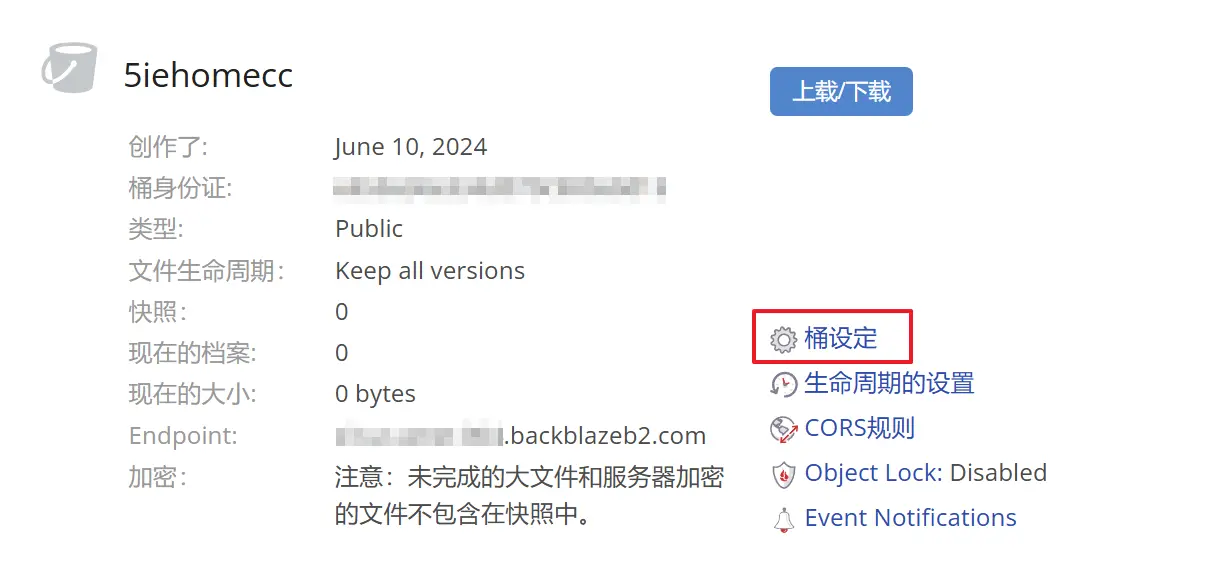
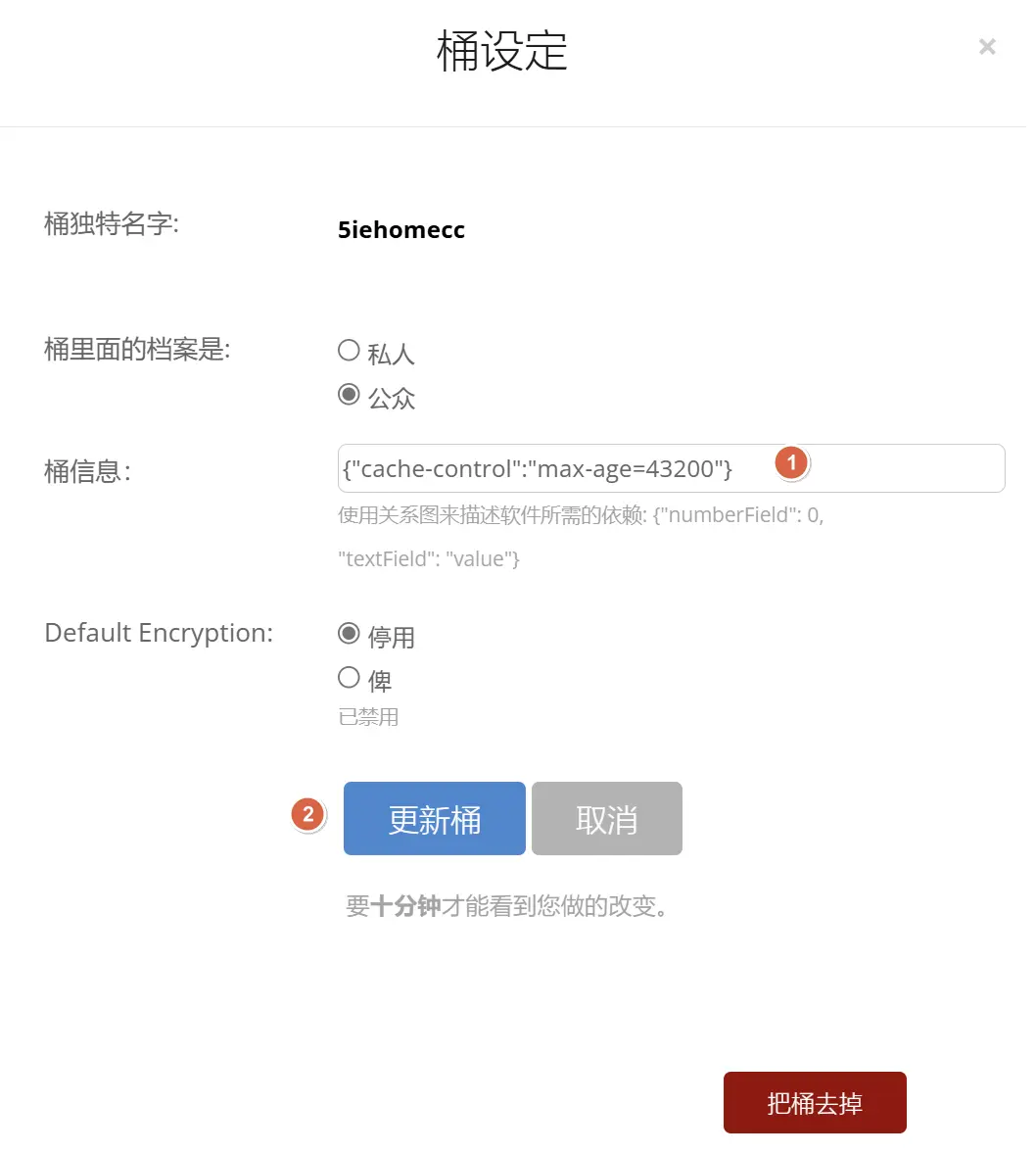
桶创建后,点击“桶设定”,在“桶信息”中添加 {"cache-control":"max-age=43200"} 来配置桶的缓存时间。这样可以适当的控制下流量。


接下来就可以点击“上载/下载”按钮进行图片上传了。图片链接地址格式如下:
https://f004.backblazeb2.com/file/自定义桶名称/图片.webp
在 CloudFlare 中配置域名
如上面提到的图片链接格式,链接很长又不友好。如果想替代成自定义域名的方式,就需要在 CloudFlare 中进行设置了。
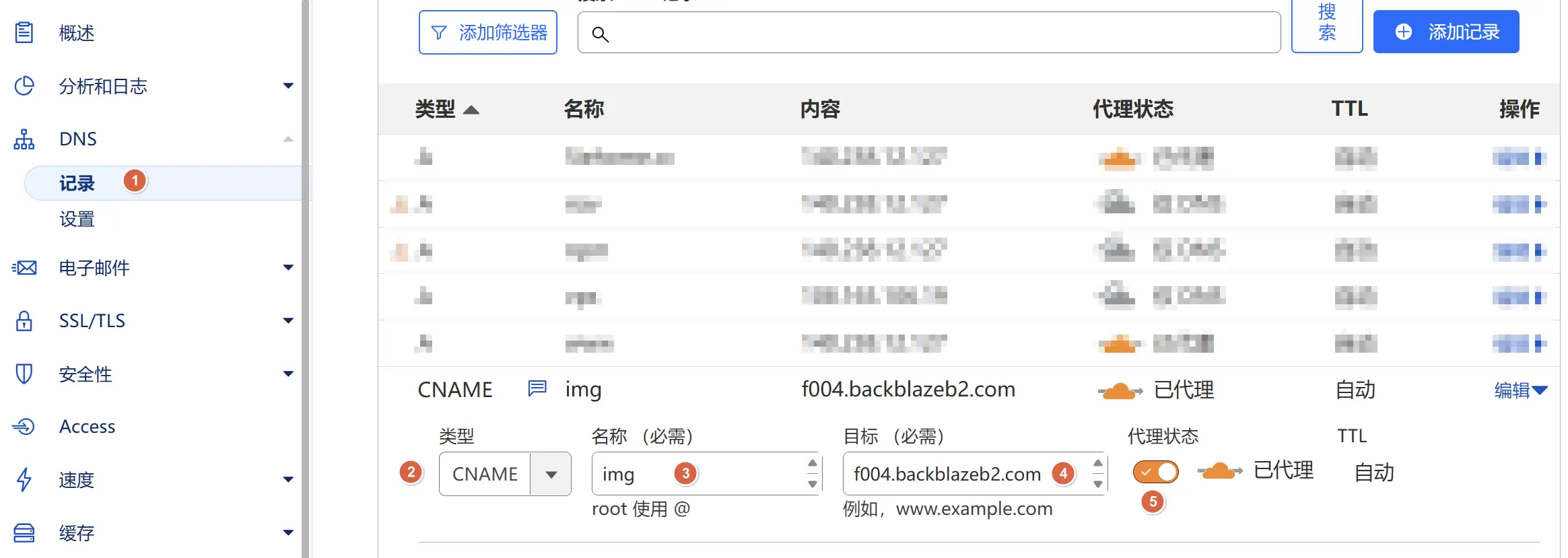
在 CloudFlare 域名 DNS 里面创建一条 CNAME 记录,并把上面图片链接地址中域名部分填到目标里面,并且启用 CloudFlare 的代理,这样我们才能享受到带宽联盟的优惠。
注意:这里只能是二级域名,如 img.5iehome.cc,而不能是多级的 blog.img.5iehome.cc,否则 CloudFlare 会无法申请证书,也就无法正常启用 HTTPS。

这时候我们就可以用 https://img.5iehome.cc/file/自定义桶名称/图片.webp 访问这个图片了。但是我们仍然想只看到 https://img.5iehome.cc/图片.webp 形式,那么还需要进行进一步的配置。
为请求配置 CloudFlare 规则
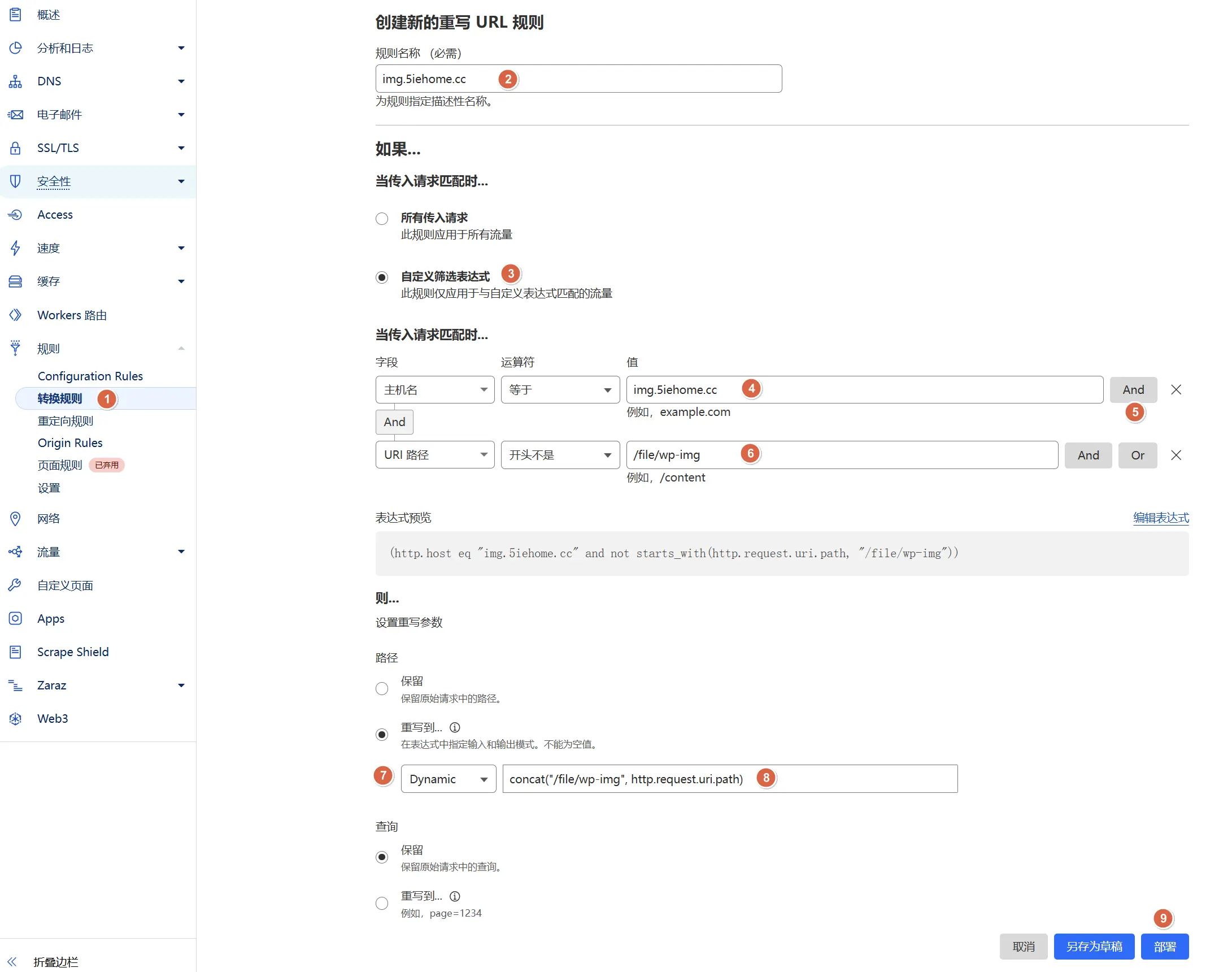
前往 CloudFlare 的“规则页面”,选择“转换规则”,然后在“重写 URL”这个 tab 中新增一个规则。
- 规则名称:随意填写
- 选择“自定义筛选表达式”:依次设置“主机名",“等于”,“img.5iehome.cc”
- 点击“And”按钮,增加一条规则,依次设置“URL 路径”,“开头不是”,“/file/wp-img”
- 或者直接“编辑表达式”,输入:
(http.host eq "img.5iehome.cc" and not starts_with(http.request.uri.path, "/file/wp-img")) - 接下来设置重写参数,选择“重写到…”,表达式类型选择“Dynamic”,表达式填写:
concat("/file/wp-img", http.request.uri.path)

这样 CloudFlare 就会自动补全完整的路径,即可以通过 https://img.5iehome.cc/图片.webp 形式来访问图片了。
对象存储管理
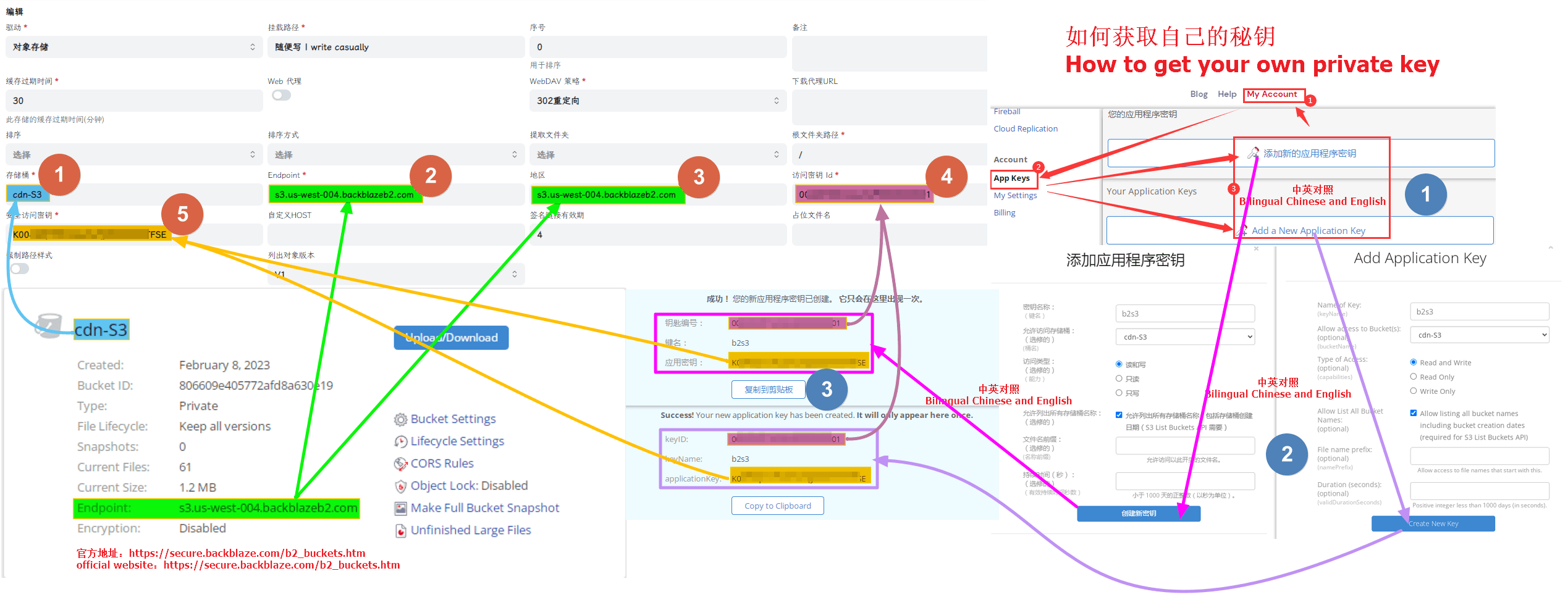
使用 Blackblaze 自己的网页形式进行图片的上传和下载固然可以,但是操作起来感觉还是不算友好。这里推荐使用对象存储形式来管理图片。
可参考 Alist 官方文档对象存储部分:https://alist.nn.ci/zh/guide/drivers/s3.html
按照下图的步骤进行配置,即可在电脑端或网页端进行快速的管理,要比 Blackblaze 官方自己的管理方式要友好方便的多。

Cloudflare R2
CloudFlare R2 可以提供免费 CDN,绑定域名不需要备案,每月有免费 10GB 流量额度,足矣支撑个人博客使用,即使超出之后,费用也是相当便宜。
详细定价: https://developers.cloudflare.com/r2/pricing/
准备条件:
- Cloudflare 免费账户,
- 域名已经托管到 Cloudflare 上,最好是直接在 Cloudflare 上购买的域名。
- 在 Cloudflare 上已经绑定银行卡,不会产生扣费。
创建 R2 存储桶
-
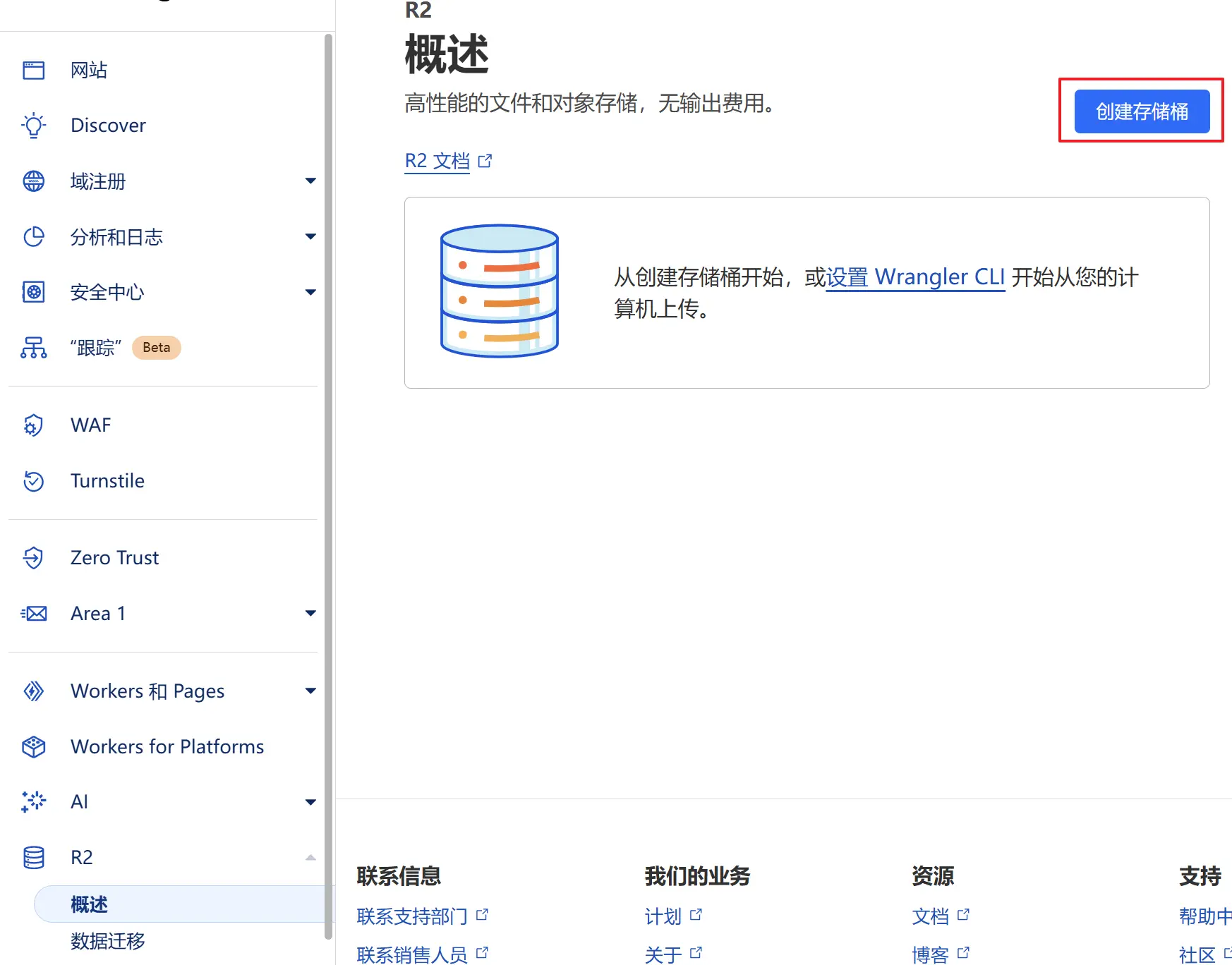
点击页面左侧的 "R2",选择“将 R2 订阅添加到我的帐户”。
-
接下来选择“创建存储桶”。
-
存储桶名称:任意。位置:如果是面向大陆用户,建议指定“亚太地区(APAC)”。
接下来就可以通过拖放或从计算机中选择,添加文件到 R2 存储桶中了。
注意:超过 300 MB 的文件只能使用 S3 兼容性 API 或 Workers 上载。
给 R2 存储桶绑定域名
-
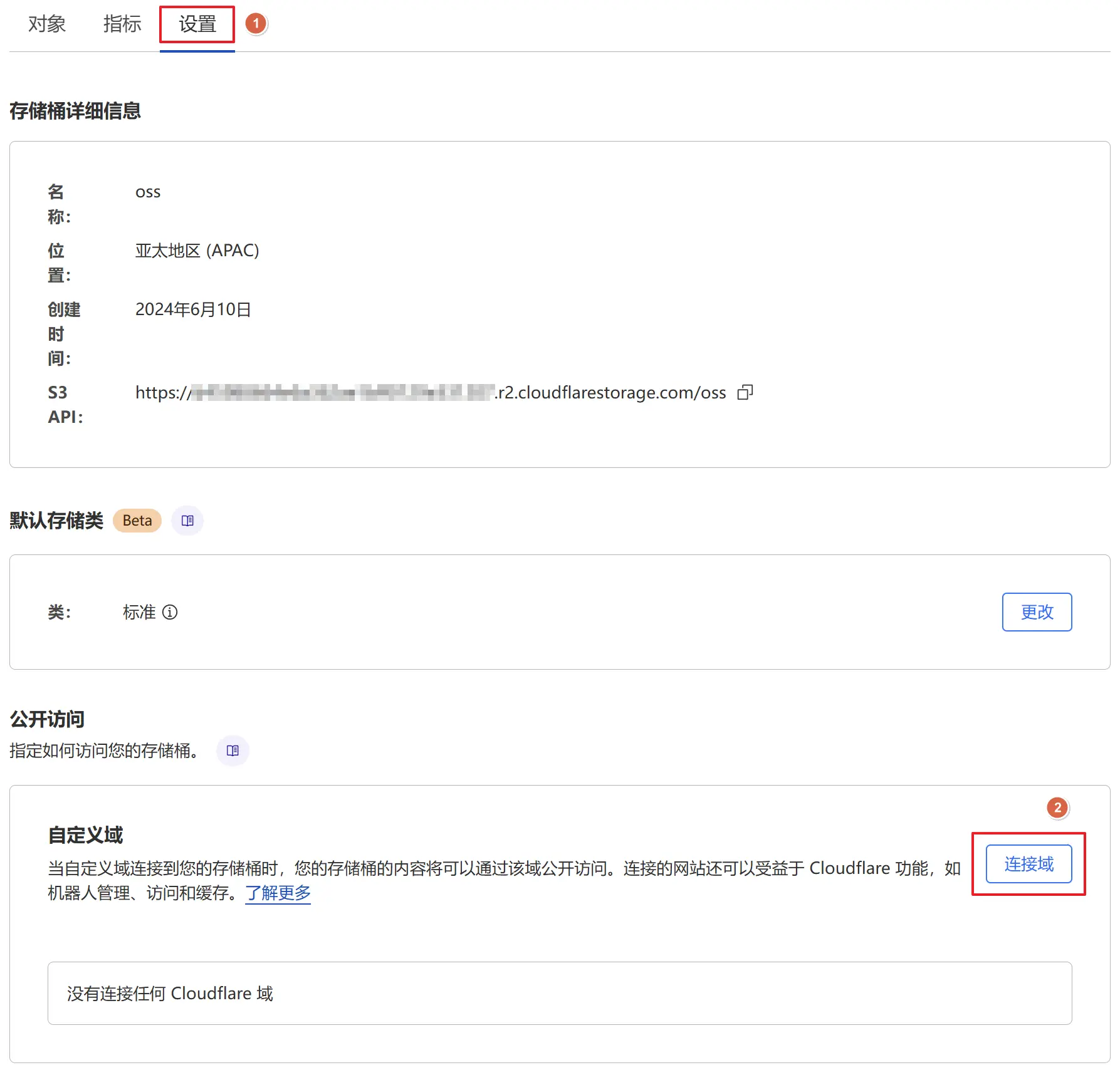
选择“设置”页面,在“自定义域”选择“连接域”。
-
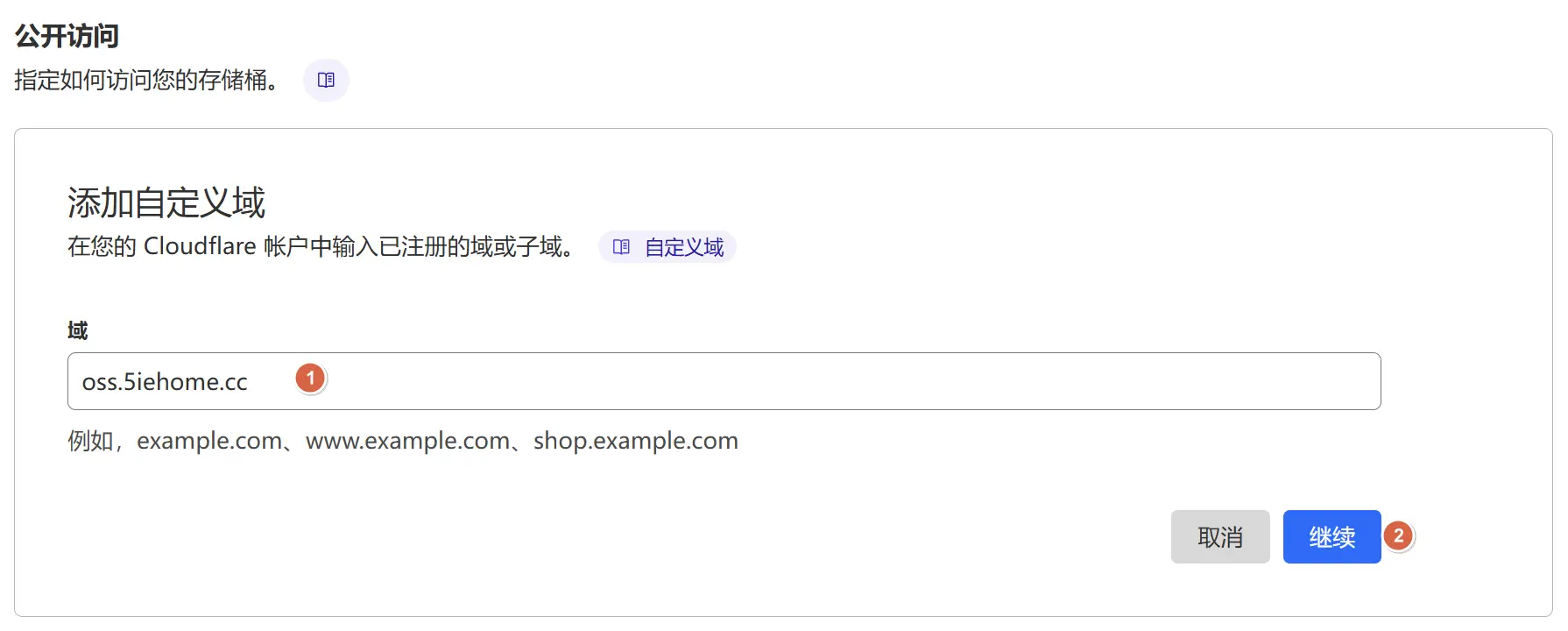
接下来添加自定义域名,这里就体现出直接在 Cloudflare 上购买和托管域名的好处了,直接输入想要的二级域名,点击“继续”。这样 Cloudflare 会自动为你添加二级域名了。
-
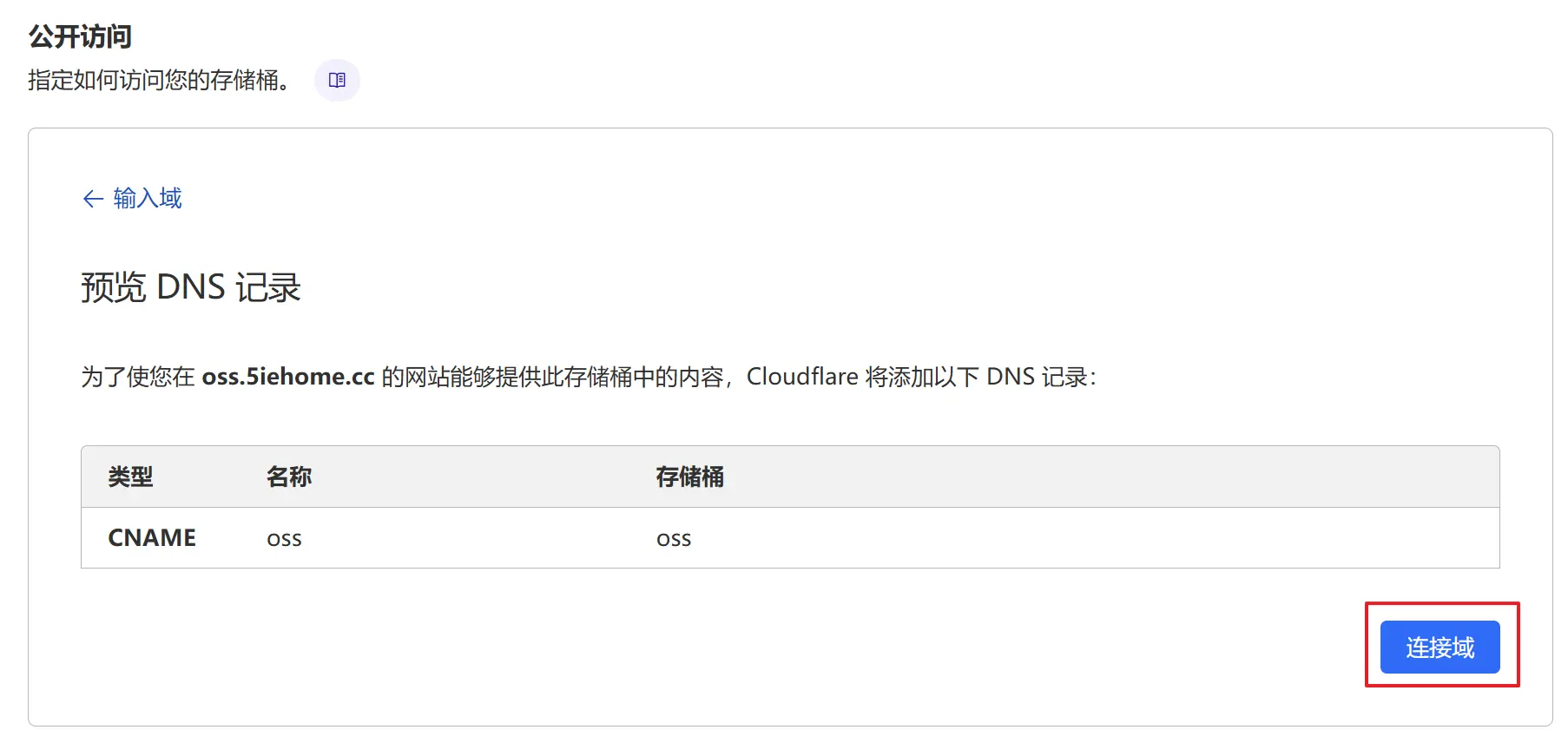
点击“连接域”,稍等几分钟,域名就连接好了。
设置允许公开访问
这一步很重要,如果不设置,上传图片后,是不能直接在公网访问的。
-
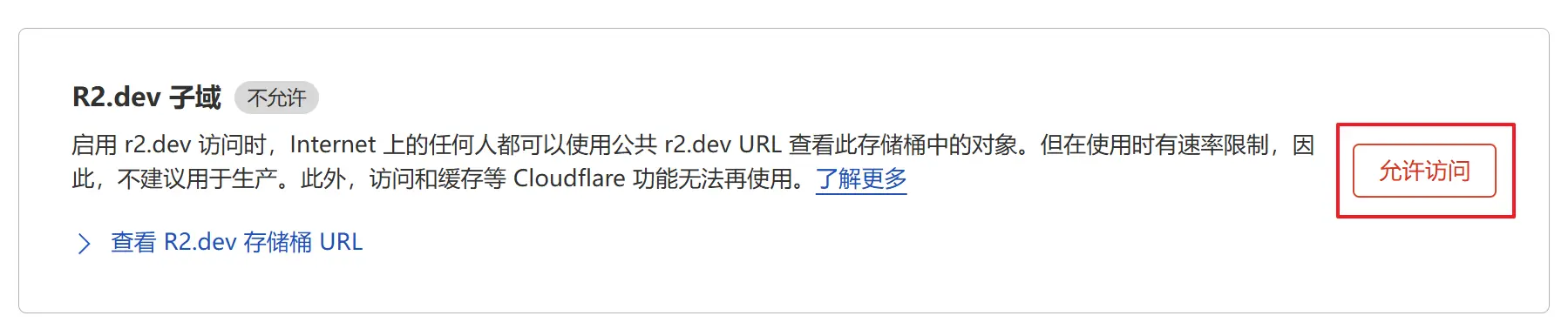
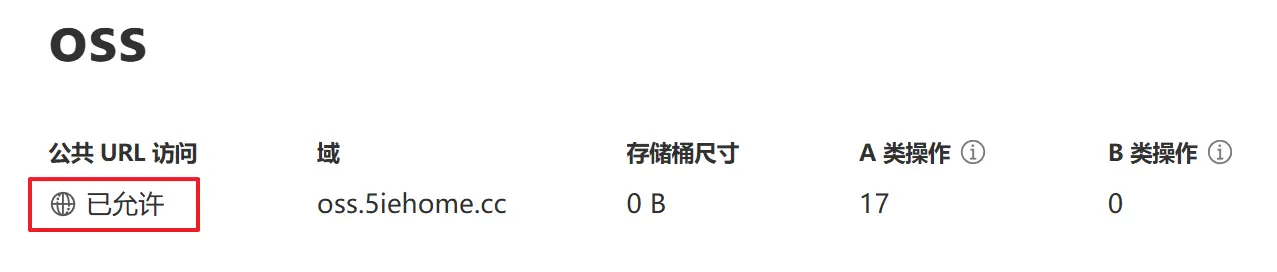
在“R2.dev 子域”中,选择“允许访问”。
-
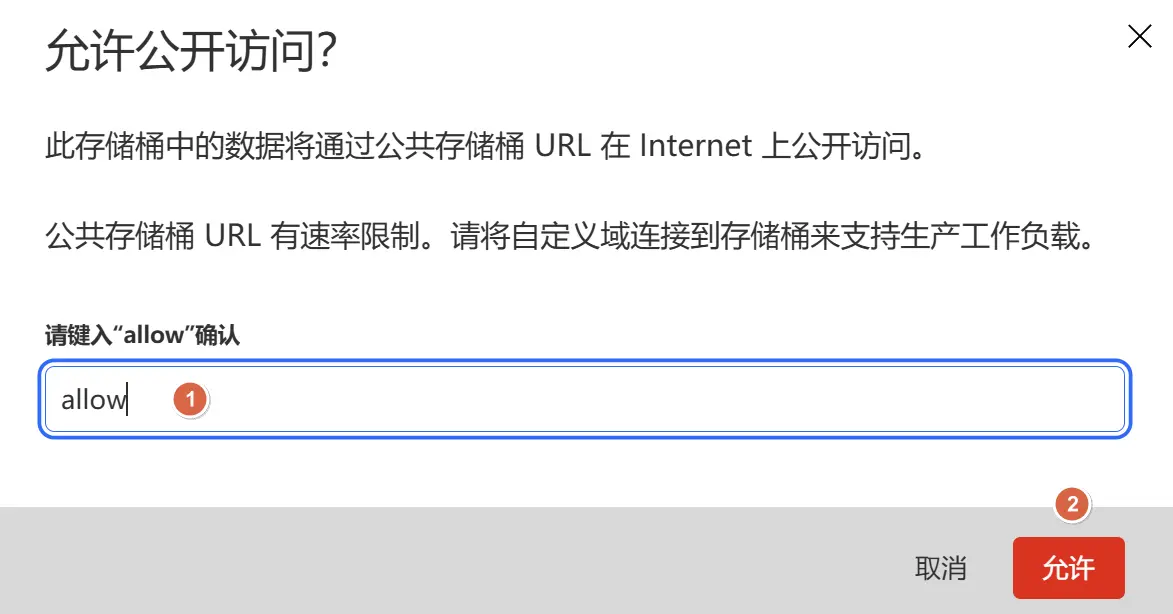
键入“allow”并确认,允许公开访问。
设置之后可以看到,已经允许公共访问,到这一步,桶的配置已经完成。

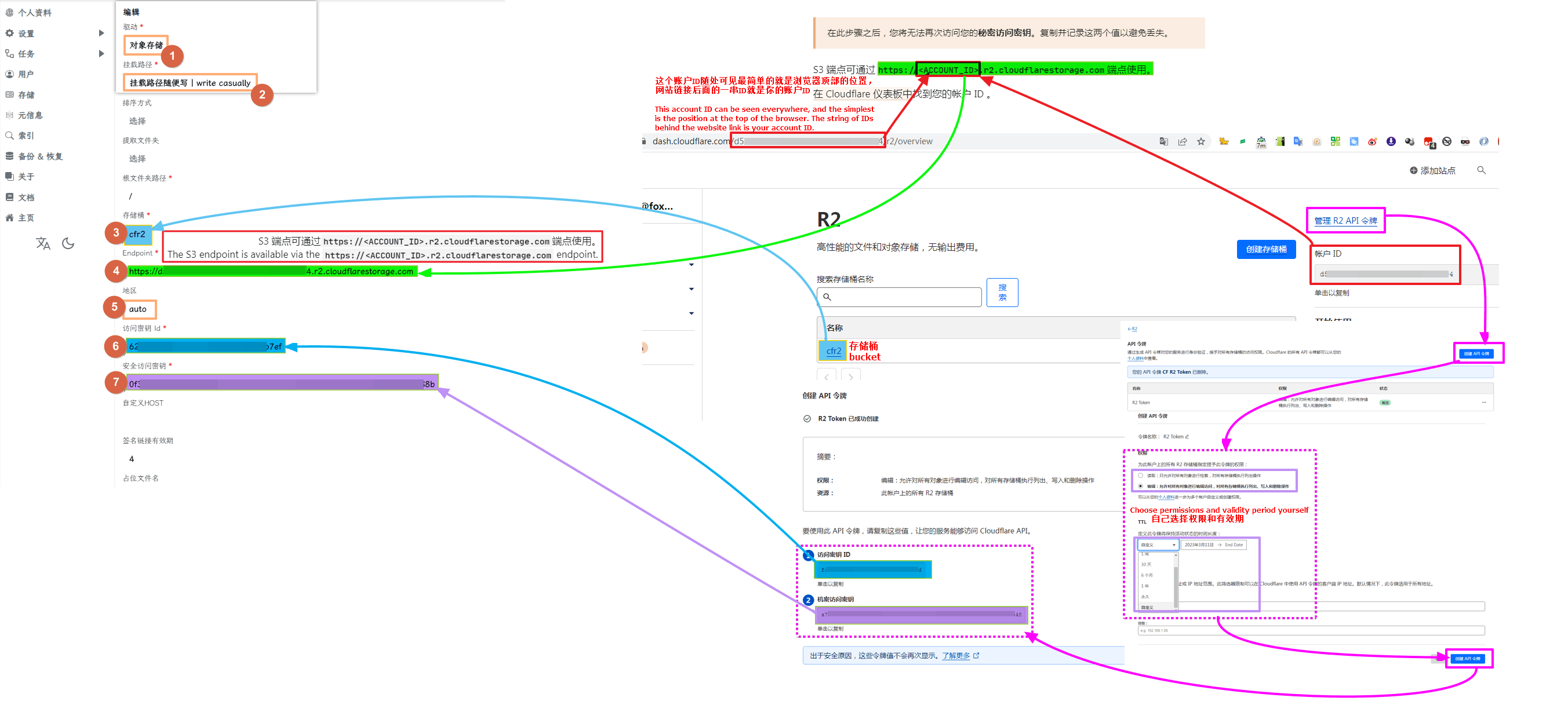
对象存储管理
同样使用 Cloudflare 自己的网页形式进行图片的上传和下载操作起来感觉还是不算友好。这里推荐使用对象存储形式来管理图片。
可参考 Alist 官方文档对象存储部分:https://alist.nn.ci/zh/guide/drivers/s3.html
按照下图的步骤进行配置,即可在电脑端或网页端进行快速的管理。

参考资料:
- https://www.howie6879.com/post/2022/05_pic-url-solution/#-github–jsdelivr
- https://www.boris1993.com/migrating-blog-images-to-backblaze.html
- https://testerhome.com/topics/36077
- https://alist.nn.ci/zh/guide/drivers/s3.html#list-object-version
【END】