
前言
一直在使用青龙面板,每天做京东签到赚取京豆的任务,的确解决了每天很多重复签到的动作。因此有必要记录一下如何搭建的过程和一些可靠的拉取的库。
项目介绍
- GitHub 项目地址:https://github.com/whyour/qinglong
- 项目介绍:支持 Python3、JavaScript、Shell、Typescript 的定时任务管理平台。
- 项目安装:官方推荐的方式是用
docker和docker-compose来安装。 docker安装:# curl -sSL get.docker.com | sh docker run -dit \ -v $PWD/ql/data:/ql/data \ # 冒号后面的 5700 为默认端口,如果设置了 QlPort, 需要跟 QlPort 保持一致 -p 5700:5700 \ # 部署路径非必须,比如 /test -e QlBaseUrl="/" \ # 部署端口非必须,当使用 host 模式时,可以设置服务启动后的端口,默认 5700 -e QlPort="5700" \ --name qinglong \ --hostname qinglong \ --restart unless-stopped \ whyour/qinglong:latestdocker-compose安装使用的docker-compose.yml:version: '2' services: web: # alpine 基础镜像版本 image: whyour/qinglong:latest # debian-slim 基础镜像版本 # image: whyour/qinglong:debian volumes: - ./data:/ql/data ports: - "0.0.0.0:5700:5700" environment: # 部署路径非必须,以斜杠开头和结尾,比如 /test/ QlBaseUrl: '/' restart: unless-stopped
1Panel 安装教程
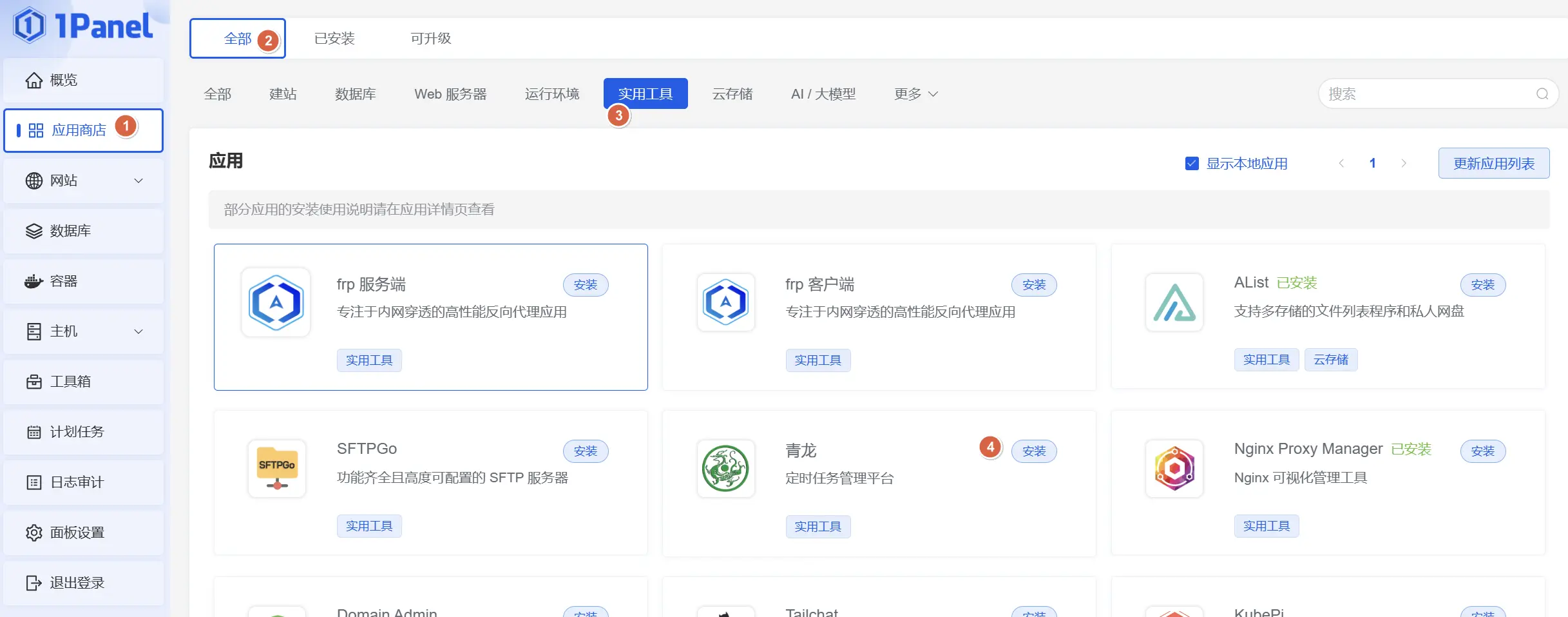
使用 1Panel 安装的优势在于,青龙面板已经在它内置的应用商店里找到,不用特意的去搭建 Docker 环境,直接可以一键安装。
在应用商店中找到青龙,点击安装即可。

点选端口外部访问,即允许通过网站加端口的形式访问面板地址,点击确定,后台就会自动拉取青龙面板安装程序。

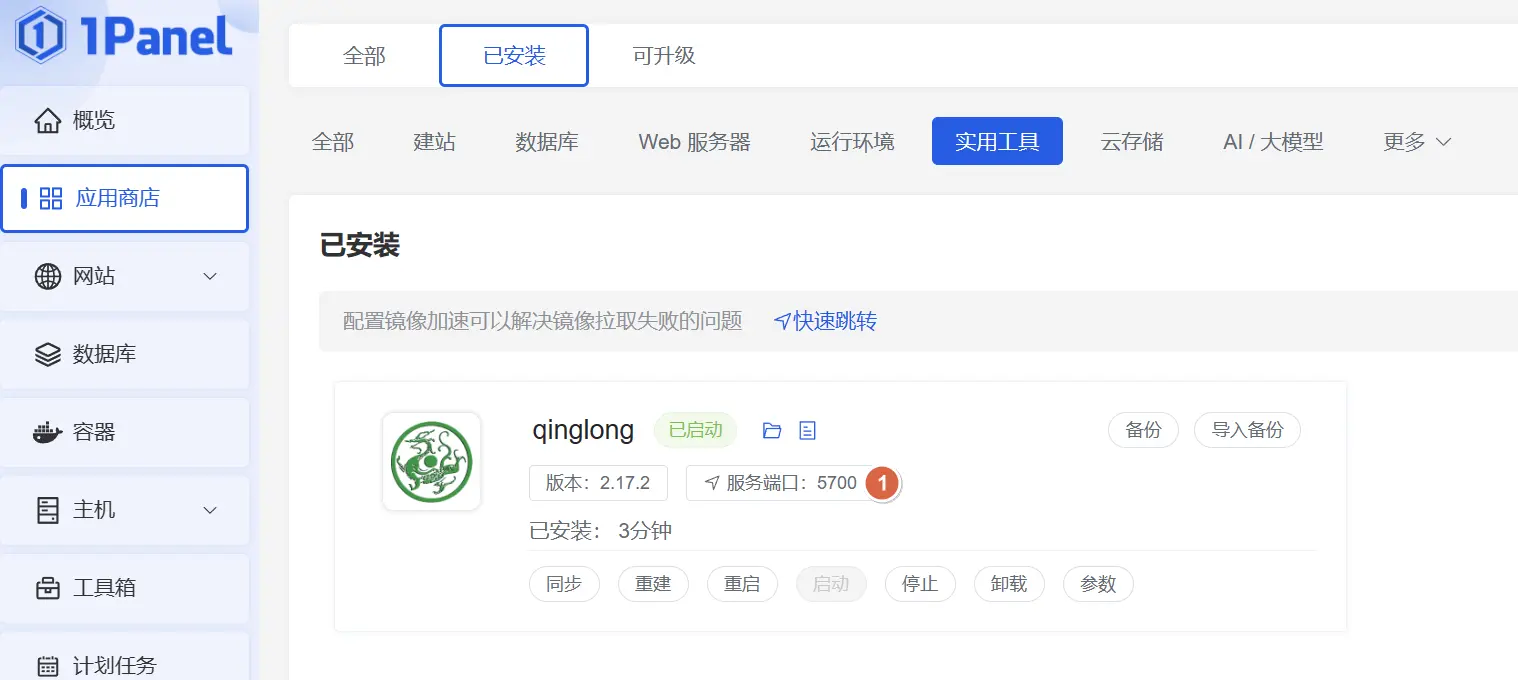
在已安装页面下,直接点击服务端口链接,即可打开青龙面板,默认端口号为 5700。

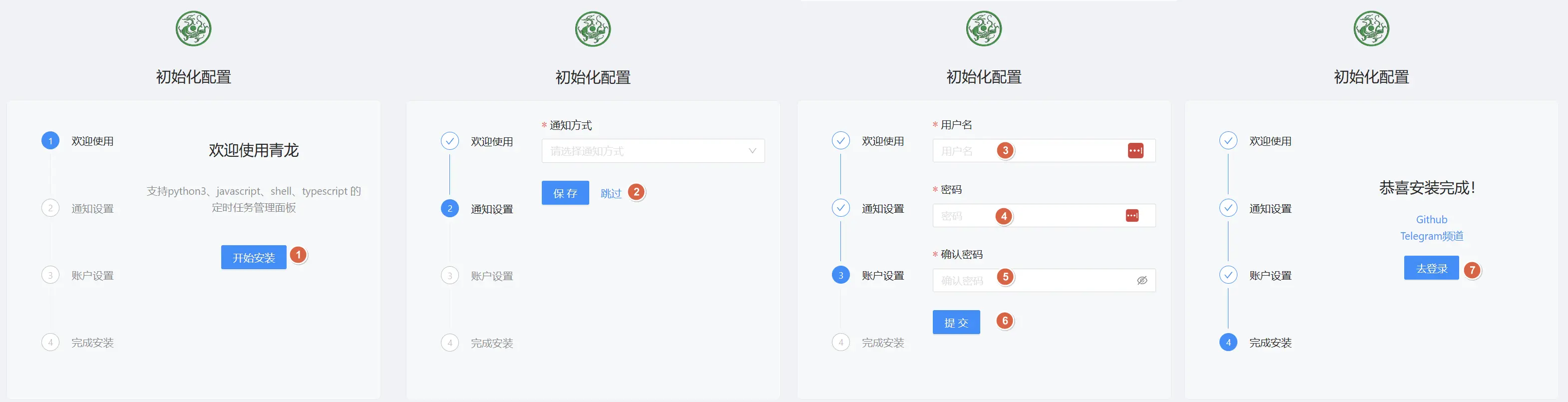
按照提示依次输入用户名,密码后,点击登录。

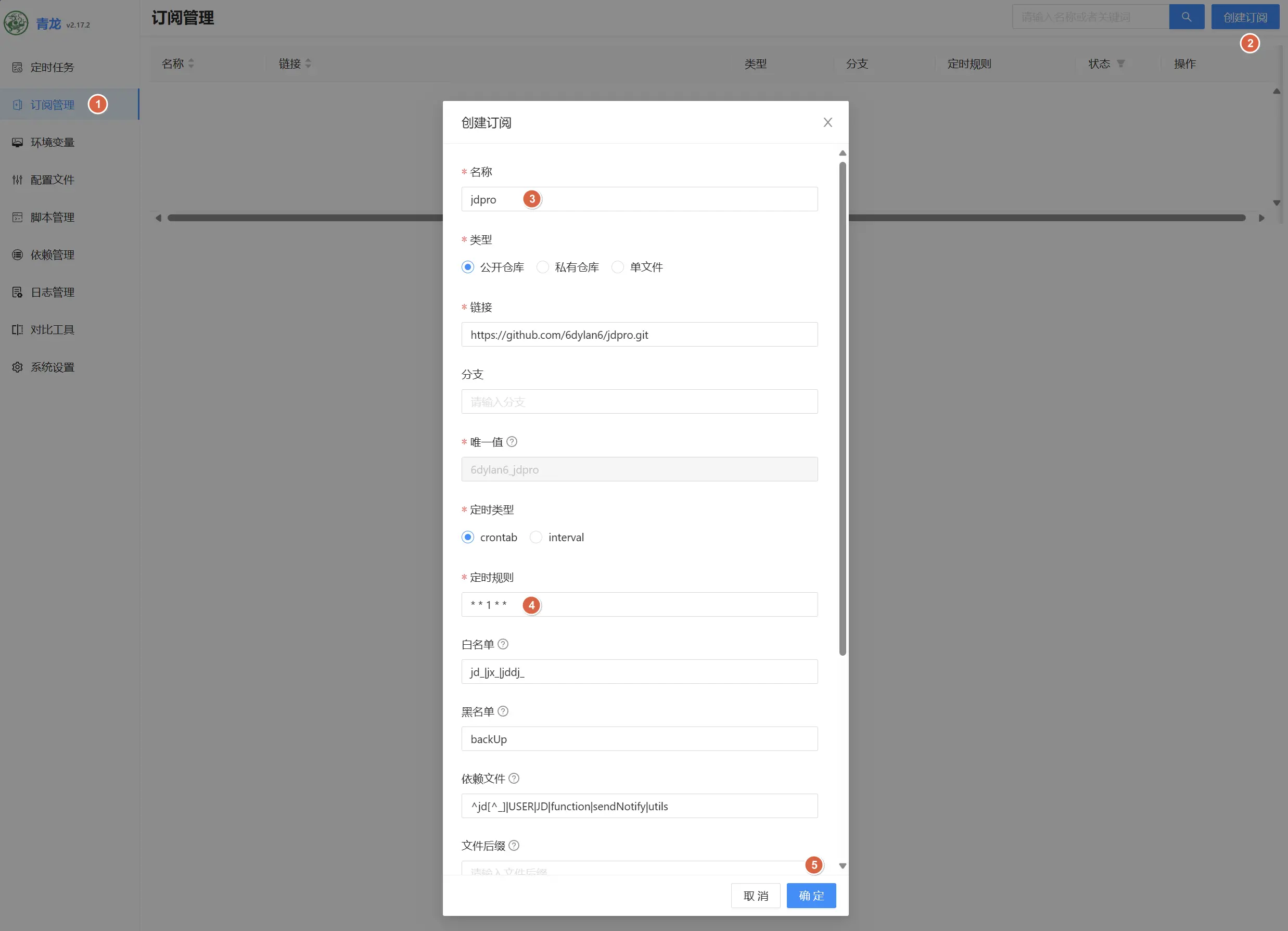
打开订阅管理,点击创建订阅,在名称处填入以下命令,就能自动配置好。
这里参考的订阅来自“6dylan6”的项目:https://github.com/6dylan6/jdpro
国内机(带代理):
ql repo https://js.jdpro.site/https://github.com/6dylan6/jdpro.git "jd_|jx_|jddj_" "backUp" "^jd[^_]|USER|JD|function|sendNotify|utils"国外机:本教程使用的就是下面的代码。
ql repo https://github.com/6dylan6/jdpro.git "jd_|jx_|jddj_" "backUp" "^jd[^_]|USER|JD|function|sendNotify|utils"定时规则输入:* * 1 * *。注意每个字符间有空格。意思为每小时运行一次,定时规则为:秒 分 时 天 月 周。
名称比如是:jdpro

打开配置文件页面,修改 config.sh 文件第11行,在后面添加 sh ts,注意中间有空格,点击保存。
RepoFileExtensions="js py sh ts"

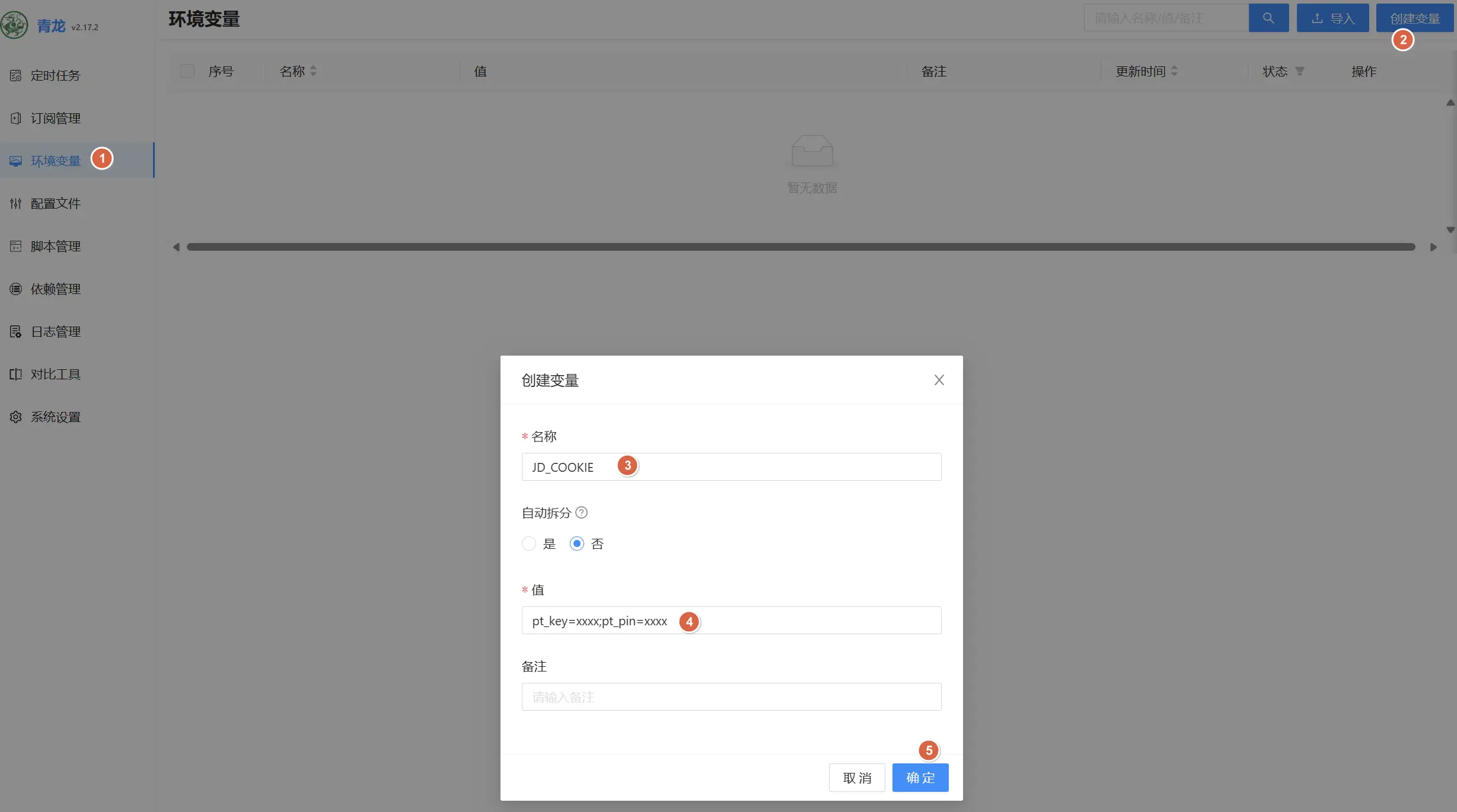
打开环境变量页面,创建变量依次输入名称和值。名称为:JD_COOKIE,最好是大写,值的格式必须是:pt_key=xxx;pt_pin=xxx;。注意每个变量后面都有分号 ;,点击确定。

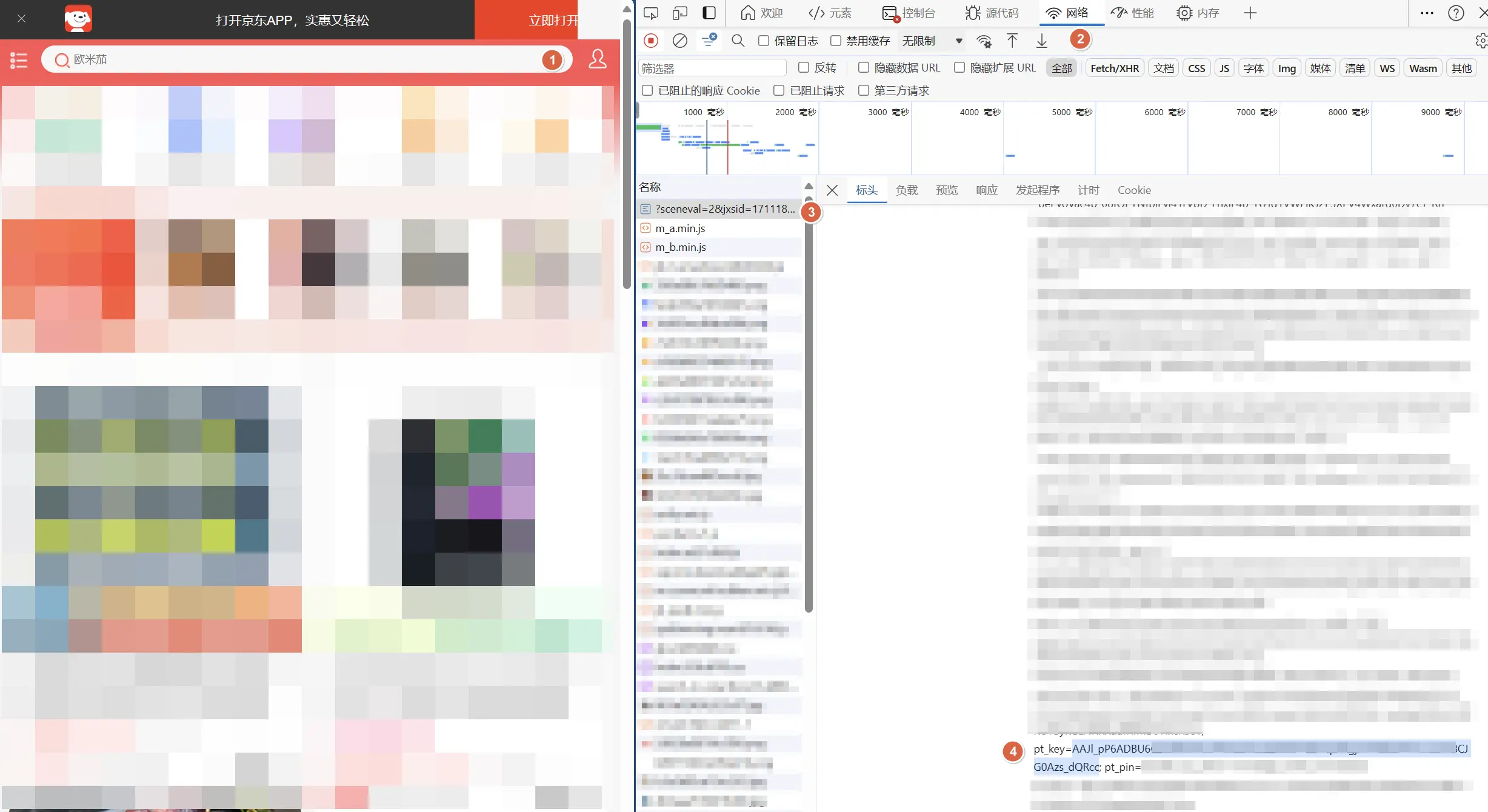
pt_key 和 pt_pin的获取可通过登录 m.jd.com,点击键盘 F12,打开开发人员工具。登录京东后,在网络页面下打开第一个文件,在右侧的标头页面即可找到pt_key 和 pt_pin,复制粘贴到刚才创建的环境变量即可。

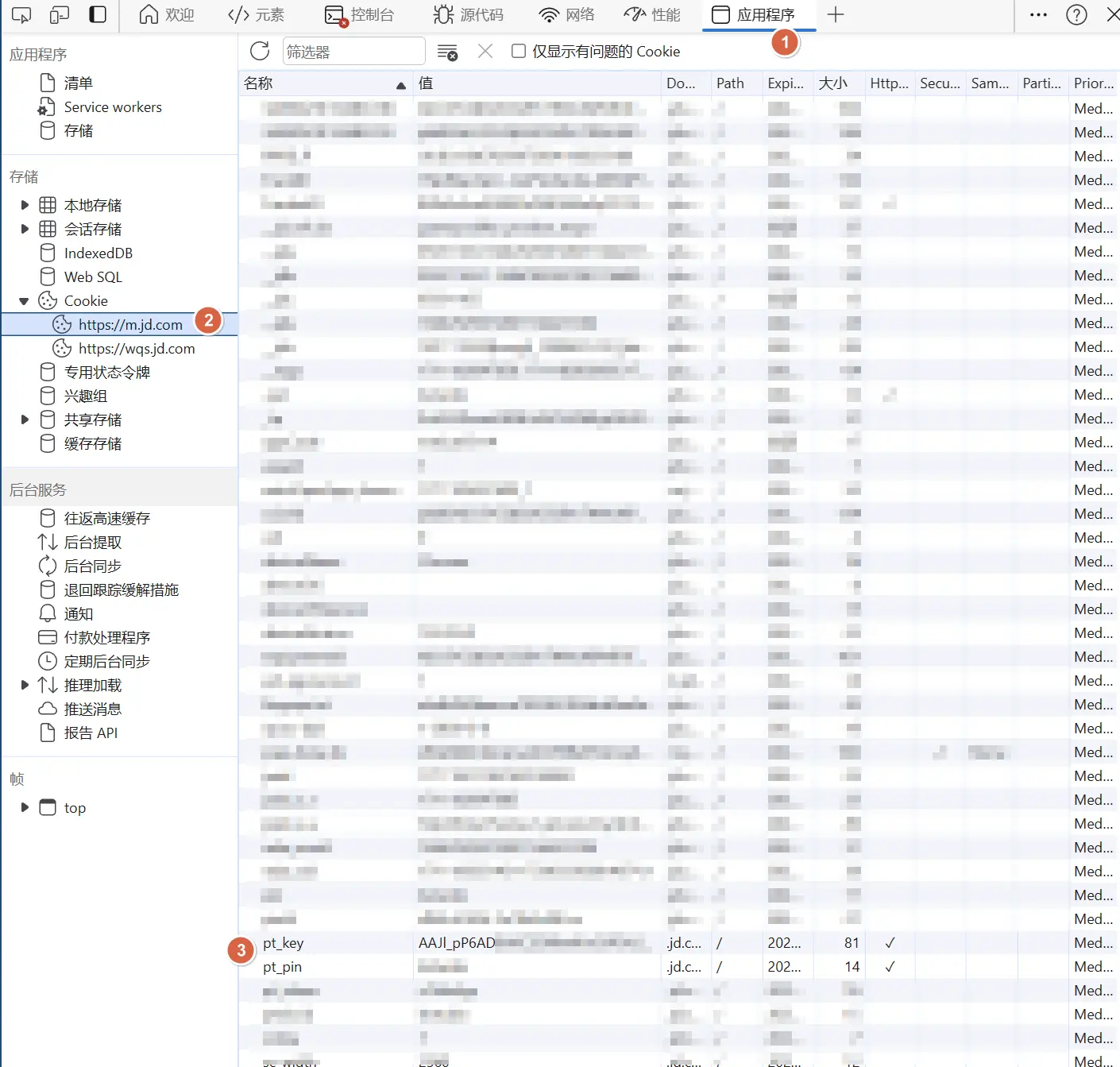
或者在应用程序页面,在 Cookie 中找到pt_key 和 pt_pin。

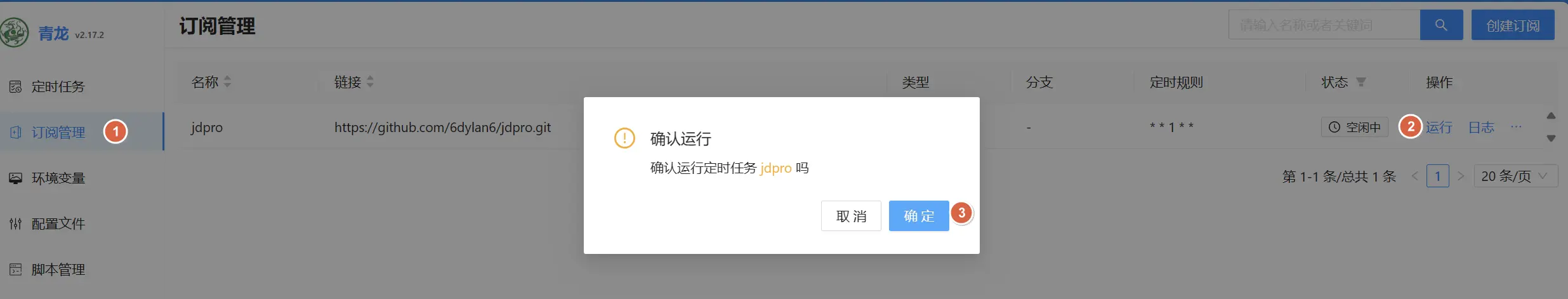
打开订阅管理页面,运行订阅 jdpro。

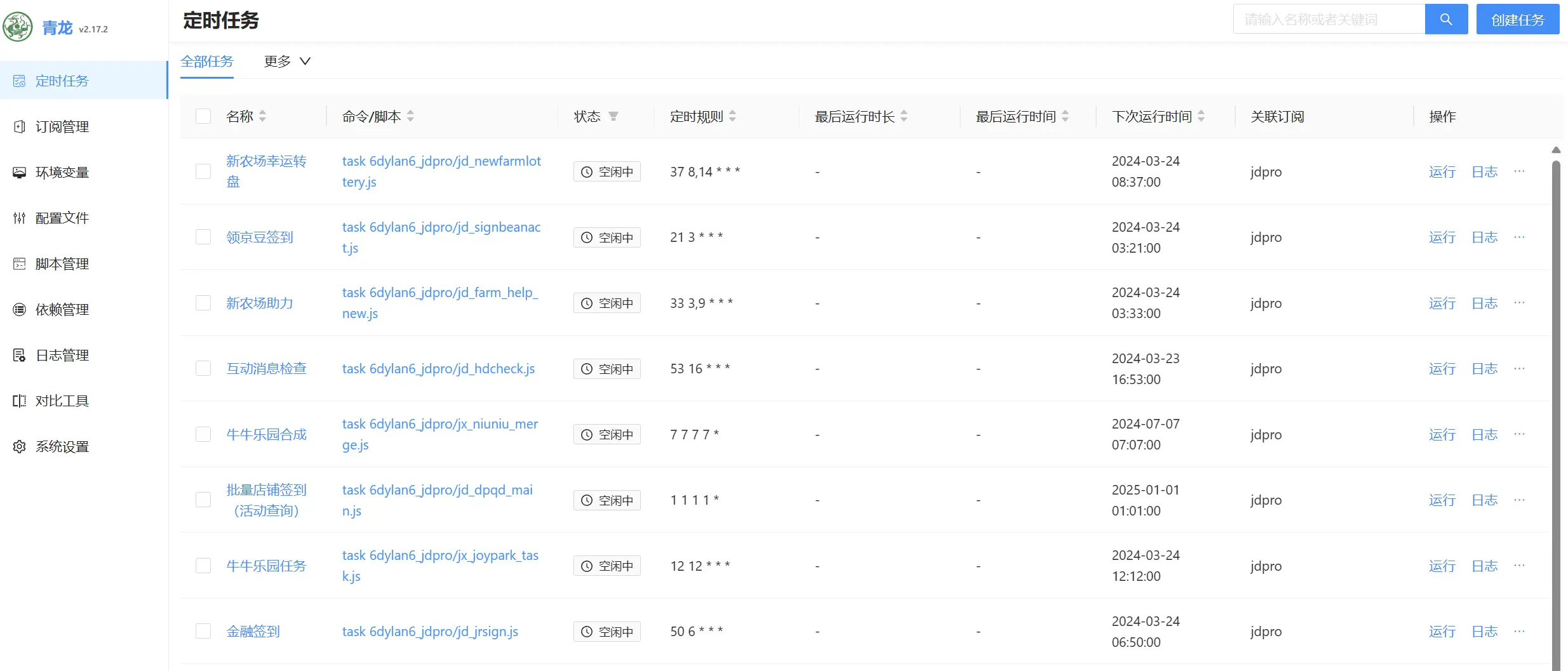
打开定时任务页面,就可以看到自动拉取的脚本。如果想手动运行某些脚本,只需点选相应脚本,点击批量运行即可。

其他库推荐
- he1pu 库:https://github.com/he1pu/JSHe1per
- shufflewzc 纯净版:https://github.com/shufflewzc/faker3
依赖
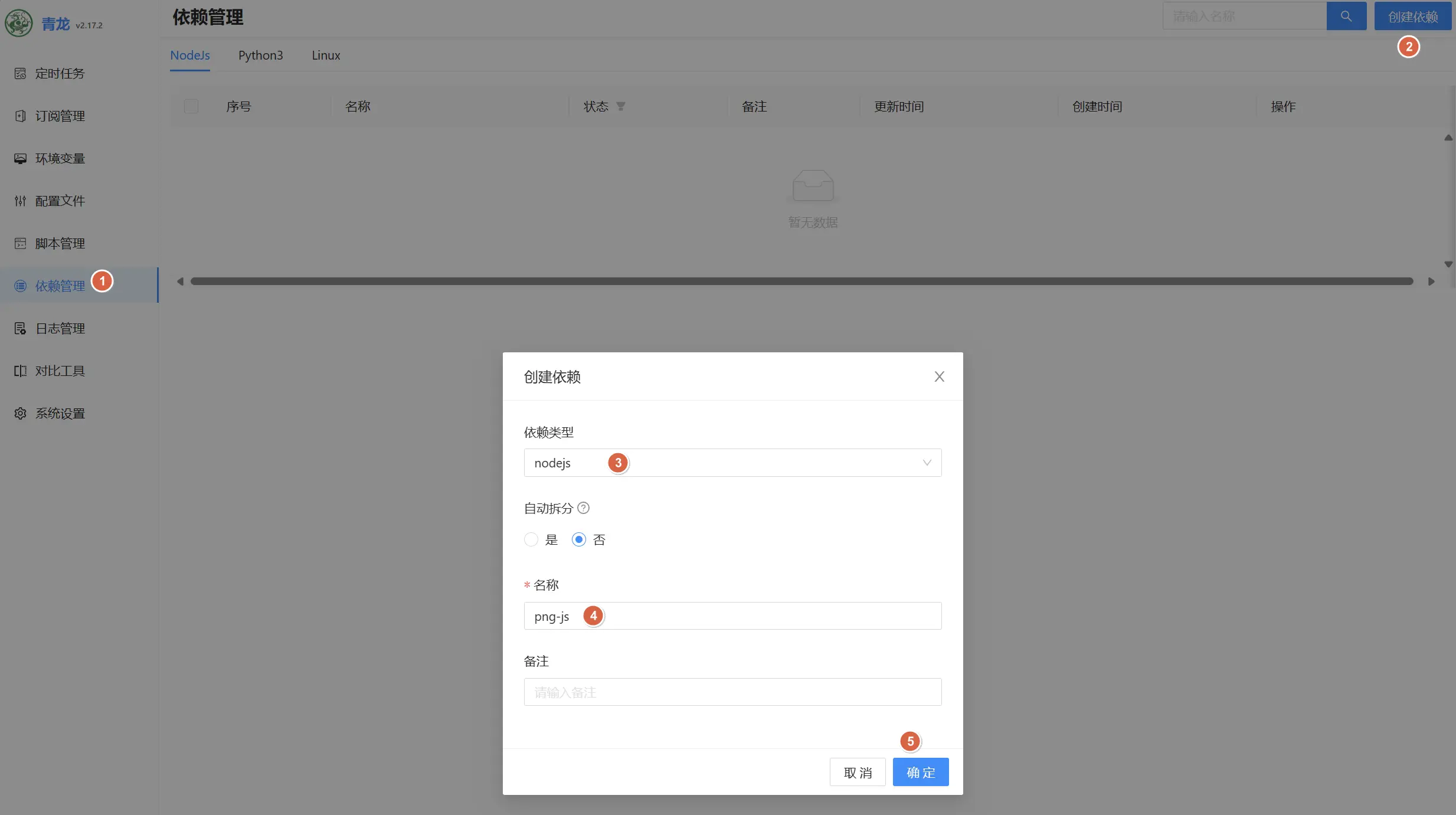
有的订阅需要添加必要的依赖,只需在依赖管理页面,创建相应依赖即可。

常见的依赖如下:
png-js,axios,ts-md5,date-fns,jsdomNodeJs 依赖库
crypto-js
prettytable
dotenv
jsdom
date-fns
tough-cookie
tslib
[email protected]
ts-md5
jsdom -g
jieba
fs
form-data
json5
global-agent
png-js
@types/node
require
typescript
js-base64
axios
moment
dsPython3 依赖库
requests
canvas
ping3
jieba
aiohttpLinux 依赖库
bizCode
bizMsg
lxml当添加所有的依赖库均出现安装失败,且提示源问题,可尝试使用 ssh 工具进入青龙面板容器,执行下方代码。
npm config set registry https://registry.npmmirror.com/在青龙面板依赖库中添加后会自动执行安装,点击日志或者刷新页面可以查看是否安装成功,若安装失败可以点击重新安装。
Rabbit:第三方 AI 挂机工具
- 工具网址:https://jd.euser.cf/
- 工具介绍:AI 京东挂机得京豆、红包等
- 账号有效期3天。没掉线不用登录
- 个别账号某段时间可能会频繁掉线
- 登录方式:
- 【扫码登录】 获取二维码 >>> 京东APP扫码 >>> 授权许可。若扫码提示“存在风险”,稍等片刻约30秒,到个人页面可查询资产信息即为上车成功。
- 扫码登录不成功,可使用短信登录。
- 个人页面【微信】扫码获取【消息推送】(账号状态、资产情况)
注意:为了您的财产安全,请关闭免密支付。京东 >> 设置 >> 支付设置 >> 支付验证设置

参考文档
- https://github.com/6dylan6/jdpro
- https://docs.qq.com/pdf/DVlpCekh4SnZoYml0
- https://www.youtube.com/watch?v=EpA9Zm_O-DE
- https://www.youtube.com/watch?v=4SJglzx4URk
【END】











JD马上就要取消京豆了。。。
多领一天是一天啊,积少成多,积沙成塔 🙂